Packaging is no piece of cake, and there is just too much to consider to ensure you curate perfect packaging. This is because getting the packaging manufactured is one thing but getting it properly printed is the next big decision, which can be challenging but is exciting.

Brands dedicate so much time to designing on-point packaging, and printing is equally essential. This is because the design process is often amplified by terms like raster and vector, which aren’t understandable to people. With this article, we are sharing all about vector and raster for packaging. So, are you ready to find out more about vector and raster images?
The Terms To Know
When it comes down to the packaging design process, terms like bitmap and pixel are widely used, but they aren’t understood by the majority of people. So, a pixel is designed as the smallest element of the image/picture on the screen.
These images are made up of various small squares and have multiple color codes. On the other hand, a bitmap is defined as an element made from pixels into a grid formation. As a result, multiple grid formats make up the complete image. Now that we are clear about these widely used terms, let’s jump to the primary topic!
Vector – What Is It?
When it comes down to vector images, it’s a specialized image and it can be developed on specific designing software solutions, including Adobe Illustrator. The vectors have multiple paths that outline the geometric shapes to develop the image.
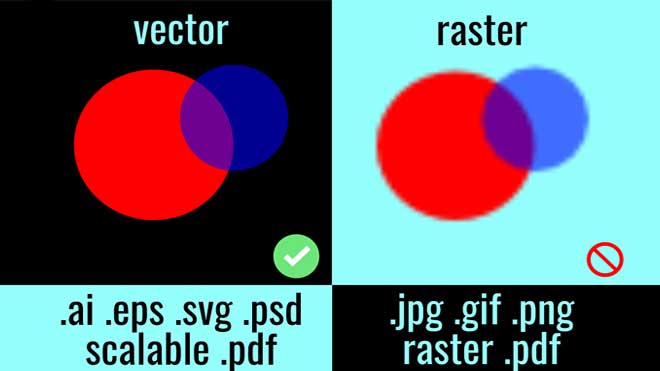
The prime reason behind the popularity of vectors is that they won’t lose quality during editing and scaling, which eventually offers higher flexibility. That being said, vector images will be smooth, irrespective of how much you zoom in.
Vector images are great whenever you have to work with files with size limitations (it’s great for designing). On the other hand, vector images can only be manipulated and accessed through a specific software solution, and they need to be converted into raster files for editing and accessing.
These files are created in software solutions, such as Sketch and Adobe Illustrator. If you are considering Adobe Photoshop, it’s not the right choice because it’s only good for raster images.
The vector files are suitable for designing icons and logos because one has to work on so many details and different sizes have to be created without compromising on the quality. As far as the file formats are concerned, one can use the Adobe Illustrator document, scalable vector graphic, encapsulated PostScript, and PDF.
Raster – What Is It?
Raster graphics are also known as bitmap images. These are digital images with multiple yet small rectangular pixels and dots made into a grid formation to represent the image.
The raster images are generally made from digital cameras and photo scans, making them suitable for non-line images (yes, the art images). With raster images, the higher pixel number promises higher picture quality and vice versa.
That being said, if the raster image has a lower pixel count, the picture quality will be bad whenever you zoom into the picture. However, they have the great advantage of showing off the slightest graduations in colors and can create complicated complications.
For the most part, raster images are used in digital tools as well as photography. Similarly, suppose you want to edit or manipulate the raster images. In that case, you need to use Adobe Photoshop since it’s a raster-based software.
The raster images are suitable for imagery and photography instead of designing work because one cannot scale them as vector images.
Similarly, these raster images are always at the edge of distortion whenever you zoom them. That being said, it’s pretty obvious that raster images aren’t great for designing corporate logos because of the sizing limitations. As for the file formats, it includes .pdf, .tiff, .psd, .png, .jpg, .gif, and .bmp.
The high-quality images have better rendering but can take up a lot of storage area. Similarly, a smaller file will be easy to store, but the quality might be compromised.
Read Also: Earn Money Online with Photography Tips & Equipment
Vector Vs. Raster Images – Which Is Suitable For Packaging?
Vector Images
Whenever you are using geometric elements and shapes, you should opt for vector images. This is because the vector images are of higher quality, and the images can be manipulated in various manners to meet unique deadlines, without compromising on the quality.
The best thing about vector images is that you don’t need to build or design something from scratch because the raster images can be easily turned into vector graphics (you can use Adobe Illustrator for this). However, keep in mind that it’s suitable only for curves, lines, and shapes. Similarly, you cannot use them if there are no specific shapes.
Raster Images
Raster images work better for real images and photographs. In addition, it’s suitable for images where pixels can be recreated. For instance, if you want to take product photographs for packaging purposes, you can use raster images because they print out in high quality.
This is because the pixel count will remain pretty high. However, it is suggested that you use raster images in their original size, so you can make minor changes without impacting the quality.
Keep in mind that you shouldn’t change the size much because it leads to low-quality pictures. However, you need to follow the below-mentioned factors to ensure the custom boxes with logos come out fine, such as;
- The packaging printing needs to have a high-end resolution of at least 300 DPI because it ensures promising packaging printing. In addition, these resolution settings will ensure that images come out crisp
- You should use the CMYK color model because it ensures the colors come out perfect and are perfectly sharp
Whenever you hire a packaging company to print the packaging and boxes, make sure that you request a sample, so you have a better understanding of how packaging will turn out







