15 Photoshop Web Design Tutorials

Brilliant Photoshop Web Design Tutorials are available in a wide variety over the web ,Each of them involve amazing skills and different ways to create web design template in photoshop.
Market for design industry constantly growing and people are looking for creative photoshop professional designers. In this post I am presenting 15 Best Photoshop Web Design Tutorials for you to try. Go ahead and Enjoy!
See Also: You May Like These Posts
- 35 Photoshop Text Effects Tutorials For Designers
- 47+ Free T Shirt Templates
- 12 Modern Flat Portfolio Website Examples
Create A Clean And Modern Web Design In Photoshop
In this Photoshop Web Design Tutorial, we’re going to learn how to create a clean-looking and modern website layout. We will take advantage of some fundamental techniques and tools — such as custom shape tools, selection tools, and clipping masks — and end up with a nice and professional web design.
View Modern Web Design In Photoshop
Create A One-Page Retro Web Design Layout In Photoshop
In this tutorial you will learn how to create a one-page retro web design using Adobe Photoshop. While most of the design is created in Photoshop, we will also use Illustrator to create various shapes and elements.
View A One-Page Retro Web Design Layout In Photoshop
How To Design An Iphone App Website Layout
This tutorial will help you to create a website to promote an IPhone/IPad application. During this tutorial, you will learn to create a layout resulting of a mix between a modern design and an effect of illustration (not far away from cartoons).
View How To Design An Iphone App Website Layout
Create A Sleek, Corporate Web Design
In this video series of Photoshop Web Design Tutorial, we’re going to walk you through how to create a sleek, professional web design for a corporate website. This is part 1 of a 4 part series – we’ll also be finishing the support pages and coding the entire thing in HTML/CSS!
View Create A Sleek, Corporate Web Design Tutorial
Create A Colorful Candy Store Website Layout In Photoshop
In this tutorial you will learn how to create a bright and colorful candy store layout with a unique and creative background and header.
View: Create A Colorful Candy Store Website Layout In Photoshop
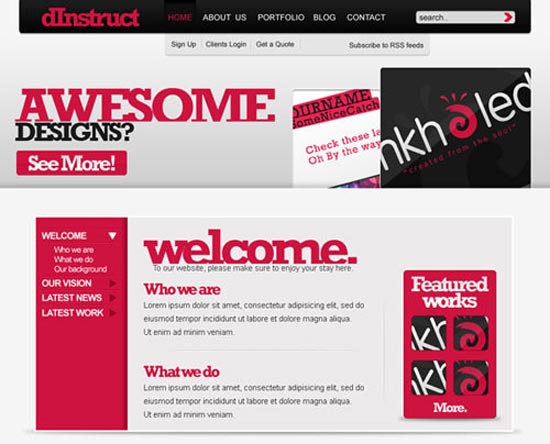
Create A Consulting Web Layout – Business Layout
In this tutorial i will show you how easy is to create a consulting web layout. You can use this tutorial to create also a business web layout, a lawyer layout. The first thing is to create a new document with the following size 1000 width x 1200 height.
View Create A Consulting Web Layout – Business Layout
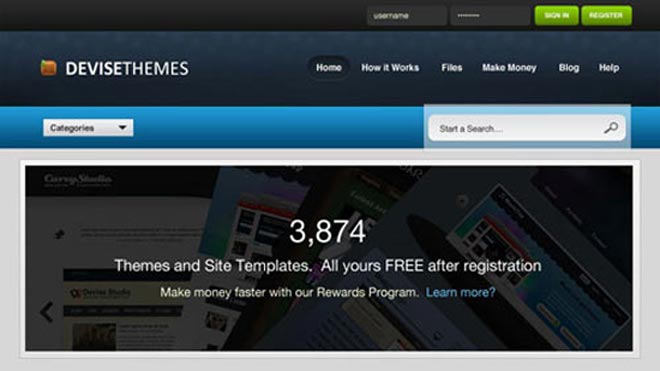
Create A Theme StoreE Website Layout In Photoshop
In this tutorial you will learn how to create a simple and beautiful theme store layout in Photoshop. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download.
View : Create A Theme StoreE Website Layout In Photoshop
Create A Dark, Clean Website Design In Adobe Photoshop
In this tutorial we’re about to learn how to design a dark, clean website in Adobe Photoshop. As we go through this tutorial, we’ll work with: simple shapes (rectangles, lines, arrows, etc), layer styles, patterns, importation, and paragraph styles, and many other Photoshop design techniques that you can adapt to your Website interface design workflow.
View: Create A Dark, Clean Website Design In Adobe Photoshop
Create A Food Blog Layout In Photoshop
In this tutorial I will show you how to use one of the latest vectors pack from Grafpedia to create a clean and appetizing food blog layout in Photoshop. I’ll show you how to create a kitchen tablecloth pattern in Photoshop, how to create an image slider and how to use vectors in a web layout.
View: Create A Food Blog Layout In Photoshop
CreateE A Blog Web Layout With 3D-Looking Elements In Photoshop
In this tutorial we will create a web layout with 3D-looking elements using Photoshop. I will show you how to add that 3D look to your web designs, how to create a pattern that we can use in our web layout and how to use the 960 Grid System.
View: CreateE A Blog Web Layout With 3D-Looking Elements In Photoshop
Create A Lovely Textured Web Design From Photoshop To HTML/CSS
In this tutorial we are going to learn how to realize a nice web site layout using a nice texture. The post is divided in two parts: first we create the web page in photoshop and then we convert the PSD in a working HTML/CSS page ready for the web. Following this step by step walkthrough of design you’ll learn, touching with your hands the entire process to make a web page, how to design and code a modern site.
View: Create A Lovely Textured Web Design From Photoshop To HTML/CSS
Designing A Highly-Professional Website, From The Sketch
Making great websites is like designing excellent buildings. A good web designer approaches the planning of a website like a worthy architect starts a new projects for a physical structure. The art and science of designing ‘something’, a website or a building, includes technical, aesthetic and functional criteria and all structures created through a balanced mix of usability and creativity will be a little piece of art.
View: Designing A Highly-Professional Website, From The Sketc
Create A Light Textured Web Design In Photoshop
In this web design tutorial, we’ll be creating a light textured web page layout. I will show you how apply subtle textures in web layouts, how to create a seamless diagonal mosaic pattern and how to create a tabbed content area design for the “Services” section.
View How to Create A Light Textured Web Design In Photoshop
Create A Web Application Website Design In Photoshop
In this web design tutorial, I will show you how to create a layout for a web app’s website using Photoshop. We will create all the popular components of a web application website, like a “featured” area for a short description of the app, call-to-action buttons, screenshots/videos presentation areas to show the users how the app looks like and what it can do, a “features” area to present product features, and more.
View: Create A Web Application Website Design In Photoshop
How To Design A Laywer Website In Photoshop
I will show you how I have created a law/website layout in Photoshop. I think this template it is suitable for a lawyer website or anything which have to do with the justice department.
View: How To Design A Laywer Website In Photoshop